大綱
這一講我們最主要的就是學習vue中的數據管理VueX,這個是一個大殺器
demo源代碼地址 https://github.com/BM-laoli/BMlaoli-learn-VueX
一、回顧一些Promise相關的東西
Promise 有幾個比較重要的方法,最重要的還是有一個叫做all的方法,這個也是非常的強大的
假設我們目前要求,希望能按順序的拿到先後的兩個ajax那麼我應該怎麼處理呢
Promse.all( [
new Promose( ( resolve,rejcet ) => {
$.ajax({
url:'xxxx',
data:'xxxx',
sucess:(res) => {
resolve(res)
}
})
$.ajax({
url:'xxxx',
data:'xxxx',
sucess:(res) => {
resolve(res)
}
})
})
]).then( results => {
consel.log(results)
// 這樣拿到的就是一個數組了, 先後的順序就是裏面的值
} )
注意啊這裏對promise的深入的解釋說明
- 首先我們的兩個回調resolve 還有reject注意啊,
這兩個回調回調函數是 在傳入的時候定義的,但是調用是在promse里調的!這兩個參數是函數!!函數!!回調函數!
一、概念
Vue官方介紹
絕大多數的管方都非常喜歡用概念來解釋概念,這就有點難搞了,我這個概念的都不懂,你又給我搞另一個概念
實際上那個Vuex就是一個大管家,統一進行管理,全局的單例模式
1.最通俗的解釋
Vuex實際上就是一個 用來放 一些組件共享的數據的,實際上這可能是是下面這些情況
-
登錄
假設我們目前有50+頁面。我們都每一個頁面都要發送接口請求而且這些請求需要token,那麼如果我是登錄的,我就需要在每一個頁面拿到我的登錄token這樣就造成了數據的傳來傳去非常麻煩,如果我們有一個公共的地方來放這些東西就好了
-
購物車。收藏
也會有這種組件之間打出傳值的情況發生,那麼我如何管理這些東西呢,這個就是一個問題
綜上所述,我們需要使用Vuex*
二、如何入門的使用
2.簡單的使用
這裏假設有這樣的一個需求:我們目前有兩個組件App.vue 還有BMlaoli.vue 我呢,他們之間有層級的關係,app裏面有一個變量叫做contuend 我希望我在app裏面對countend的操作能夠動態的傳遞到我們的BMlaoli里,而且不使用父子組件傳值,那麼我們如何做呢?親看下面講演
- 首先我們需要有兩個組件
他們都是最基礎的樣子
App
<template>
<div id="app">
<h1> 我是vueapp </h1>
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
</style>
BMlaoli
<template>
<div>
<h1>我是bm界面</h1>
</div>
</template>
<script>
export default {
}
</script>
<style lang="sass" scoped>
</style>
- app的業務邏輯
<template>
<div id="app">
<p>{{contuned}}</p>
<button @click="contuned ++" >+</button>
<button @click="contuned --" >-</button>
</div>
</template>
<script>
import bmlao from '@/components/Bmlaoli';
export default {
name: 'App',
components: {
bmlao,
},
data() {
return {
contuned: 100
}
},
}
</script>
<style>
</style>
但是問題來了,我目前希望你們在app裏面做的更改可以反映到我的Bm組件里,而且不通過父子組件的方式,那麼我該怎麼做呢?實際上非常的簡單
這個時候我們就需要一個 ‘第三者來處理這個東西’,這個第三者就是這個Vuex。
- vueX的引入
實際上,如果你有手動的安裝使用配VueRouter的經驗的話。這Vuex也是差不多的都是一樣的使用方法
第一步:npm install vuex
第二步:創建一個文件夾sote里寫一個index.js
第三部:在index裏面安裝
第四部:在main里掛載就好了
index.js
import Vue from 'vue'
import Vuex from 'vuex'
// 安裝
Vue.use(Vuex)
// 使用
const store = new Vuex.Store({
state:{},
mutations: {
},
actions:{},
getters:{},
modules:{}
})
// 倒出
export default store
main.js
import Vue from 'vue'
import App from './App.vue'
// 導入
import Store from './store'
Vue.config.productionTip = false
// 掛載
new Vue({
Store,
render: h => h(App),
}).$mount('#app')
非常的簡單
- app里的業務邏輯
<template>
<div id="app">
<p>{{ $store.state.contuned }}</p>
<button @click="$store.state.contuned ++" >+</button>
<button @click="$store.state.contuned --" >-</button>
<h1>------bmlaoli的界面--------</h1>
<bmlao></bmlao>
</div>
</template>
<script>
import bmlao from '@/components/Bmlaoli';
export default {
name: 'App',
components: {
bmlao,
},
data() {
return {
// contuned: 100
}
},
}
</script>
<style>
</style>
三、正確的操作state的方式
1.需要注意的地方
$store.state.contuned
需要非常說的就是 請你不要這樣去修改vuex里的值,而是通過如下的方式去修改,詳細見官方api說明
-
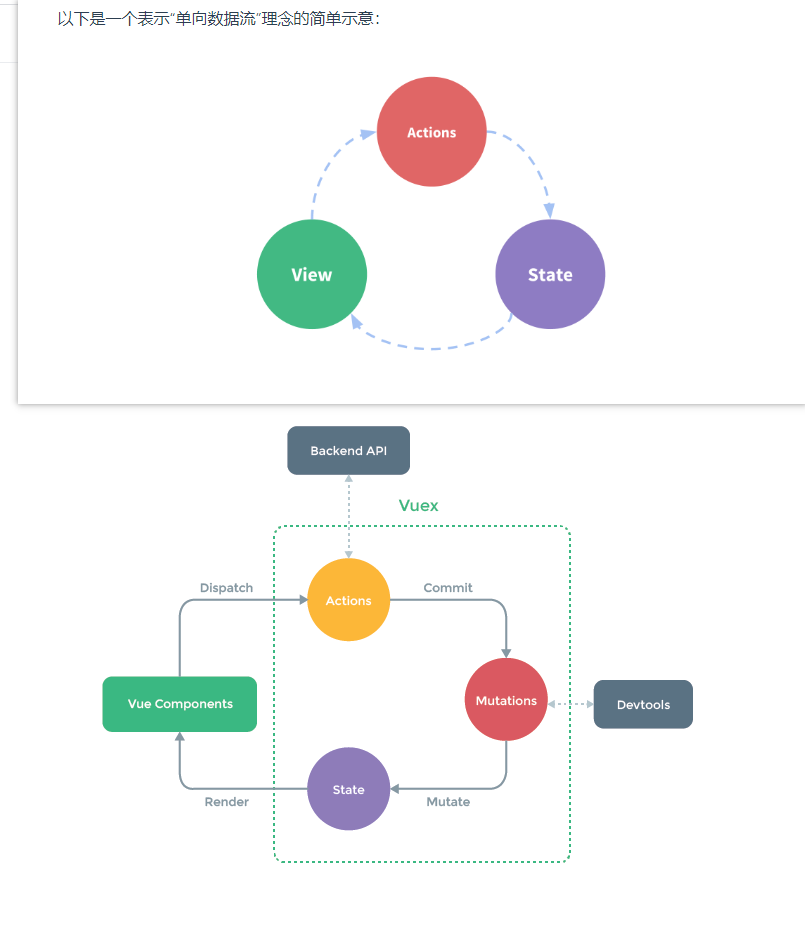
概述我們的更改邏輯
view視圖提交(Dispatch) —-> actions處理異步操作(commit) —–> Muations 記錄你的修改 ,方便以後追蹤(Mutate) —–> state修改(render)
-
代碼邏輯
/state/index.js
state:{
contuned:1000
},
mutations: {
increment(state){
state.contuned++
},
decrement(state){
state.contuned--
},
},
actions:{},
getters:{},
modules:{}
/app.vue
<template>
<div id="app">
<p>{{ $store.state.contuned }}</p>
<button @click="additon" >+</button>
<button @click="subraction" >-</button>
<h1>------bmlaoli的界面--------</h1>
<bmlao></bmlao>
</div>
</template>
<script>
import bmlao from '@/components/Bmlaoli';
export default {
name: 'App',
components: {
bmlao,
},
data() {
return {
// contuned: 100
}
},
methods: {
additon() {
this.$store.commit('increment')
},
subraction() {
this.$store.commit('decrement')
},
},
}
</script>
<style>
</style>
- 除了使用this.$store.state.XXX或缺vuex的數據之外,我們還有一種方法,也是開發和工作中,比較常見的東西,那就是使用map進行各種數據的映射,它可以映射全部的vuex裏面的東西
// 假設我們現在就使用map把東西數據,state裏面的東西,映射到我們的computed裏面
improt { mapState } form 'vuex
computed {
...mapState( ['XXX'] )
// 但是我們不推薦使用上面得方式,我們更加推薦使用對象器別名的方式
...mapState( { xCount:'Count' } )
}
===> 這樣你就得到這些State ,除了state之外,其它的mutation 還有getter也是一樣的原理
- 深入立即map的映射原理,
一個優秀的程序員,不應該只是停留在會用的層面,還應該靈活的掌握其中的原理,只有掌握了原理,才能做到行雲流水的開發.工具永遠只是工具,只有自己變強才是王道
====> 我們一點點的分析,
// 1. 首先我們得computed需要接受函數
computed:{
XXXX:() => { return this.$stroe.state.XXX }
}
// 2. 我們要寫一個方法mapState
function mapState( array ){
let obj = {}
array.forEach( stateKey => { obj[stateKey] = () => this.$store.state[stateKey] } )
return obj
}
// 以上就是內部的實現原理
這樣我們就能開發者工具追綜這些東西的變化了
四、核心概念解讀
vueX中有五個核心
1.單一狀態樹
- 管理系統 現實生活中的例子
我們先來舉一個例子,在我們國家一個人有很多的信息會被記錄到檔案管理的各個部門,車貸房貸,身份證 ,戶口 ,結婚登記,這些信息都分佈式的存放在各個局,地產局,戶口部門……,這樣對於我們的人 來說, 我們的數據來來源就是多樣的,多數據源,但是這樣有問題,就是一起管理的時候是不好管理的,你可能需要去這個地方蓋章,去哪個地方改造,如果不通過又要重新回來蓋章,XXXX太麻煩了。
- vuex的管理邏輯
在我們的vue中確確實實 ,你可以new 多個Vuex但是,我們是不推薦的,因為這樣管理起來就會非常的麻煩,我們的vuex推薦是 只使用一個vuex來管理共享的數據源,這個設計理念就是;單一數據源(也叫單一狀態樹)
2.getter
這個東西類似於計算屬性
有時候我們需要從 store 中的 state 中派生出一些狀態,例如對列表進行過濾並計數:
高階函數 ,返回函數的調用
- 需求,還是原來的案例,我希望我獲取的contuned的平方
當然了,你這樣也是可以的
<h2>{{ $store.state.contuned * $store.state.contuned }}</h2>
但是很low 是不啦,如果你要寫很多很多的複雜邏輯操作,那不就涼涼了嗎,所以這裏引申出我們的getter,字面理解就是獲取的時候,對數據做一些手腳,那麼我們看看如何使用
- 明確一下,我們的操作基本上都是在我們的vuex文件裏面進行的
在getter裏面搞事情
store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
// 安裝
Vue.use(Vuex)
// 使用
const store = new Vuex.Store({
state:{
contuned:1000
},
mutations: {
increment(state){
state.contuned++
},
decrement(state){
state.contuned--
},
},
actions:{},
getters:{
powerCounter(state){
return state.contuned * state.contuned
}
},
modules:{}
})
// 倒出
export default store
使用的時候就非常簡單了
/bmlaoli.vue
<h2>{{ $store.getters.powerCounter }}</h2>
現在我們又有了另一個需求,如果我想傳遞參數,怎麼辦,我希望我過濾出一些數據,而且我們希望我們是指定條件的過濾
這裏就涉及到我們的傳遞參數的問題了
store/index.js
fliter(state,getters){
console.log(getters)//這裏的getters實際上就是你的整個外面的getters對象
// 如果你要傳遞參數,你只能返回函數的調用
return age => {
state.students.filter( s => s.age >= age )
}
}
/bmlaoli.vue
原數據
<h2>{{ $store.getters.students }}</h2>
過濾之後
<h2>{{ $store.getters.fliter(40) }}</h2>
3.mutation
vuex唯一更新狀態的方式,就是在這裏,如果你要更改數據,vuex唯一的更改方式就是 mutation
3.1 概念
事件類型(函數名)
回調函數(回調函數,具體的業務代碼)
mutations: {
// increment 事件類型
// (state){ 回調函數
// state.contuned++
// },
increment(state){
state.contuned++
},
decrement(state){
state.contuned--
},
},
3.2 傳遞參數payload負載
- 單個參數
- 多參數(傳遞對象)
需求:我們希望點擊更改狀態的時候的時候可傳入參數
/sotre/index.js
mutations: {
increment(state){
state.contuned++
},
decrement(state){
state.contuned--
},
incrementCour(state,palyload){
consle.log(palyload)//拿到了一個傳遞過來的對象
}
},
bmlaoliu.vue3
addcCount(parmas){
this.$sore.commit( 'incrementCour' ,palyload)
}
本站聲明:網站內容來源於博客園,如有侵權,請聯繫我們,我們將及時處理
【其他文章推薦】
※帶您來了解什麼是 USB CONNECTOR ?
※自行創業缺乏曝光? 網頁設計幫您第一時間規劃公司的形象門面
※如何讓商品強力曝光呢? 網頁設計公司幫您建置最吸引人的網站,提高曝光率!
※綠能、環保無空污,成為電動車最新代名詞,目前市場使用率逐漸普及化
※廣告預算用在刀口上,台北網頁設計公司幫您達到更多曝光效益
※教你寫出一流的銷售文案?